Eine übersichtliche Homepage, die Ihre Kunden gerne lesen – 7 Grafik-Tipps
Der Grund dafür, dass Kunden Ihre Homepage zu schnell verlassen ist dieser: Sie finden nicht sofort, was sie suchen.
Hier gebe ich Ihnen Tipps, mit welchen grafischen Hilfsmitteln Sie es schaffen, dass Ihre Besucher bleiben. Ich zeige Ihnen, wie Ihre Homepage (die Startseite Ihrer Internetpräsenz) einfacher zu lesen ist.
Ihre Leser werden wissen, wo sie als nächstes klicken können und wo sie die Information finden, die sie suchen.

Wie ist Ihre Homepage (Startseite) im oberen Bereich aufgebaut?
Der allererste Eindruck ist das wichtigste für Ihre Kunden.
Auf den ersten Blick machen Sie klar,
- um was es auf dieser Webseite geht
- was Sie anbieten
- und was der Nutzen ist.
Der Inhalt spielt hierbei eine große Rolle. Doch der beste Inhalt nutzt nicht viel, wenn er optisch nicht strukturiert ist.
Darum liefere ich Ihnen hier Tipps, wie Sie Überschrift, Logo und Ihre Seiten Navigation lesefreundlich gestalten.
Die Tipps können Sie für Ihre übersichtliche Homepage und auf anderen Seiten Ihrer Webseite anwenden.
TIPP 1: Die Überschriften
Ihr Leser beginnt nicht unbedingt oben zu lesen. Er beginnt an der Stelle, die am meisten ins Auge fällt.
In der Regel schaut er zuerst auf die große Hauptüberschrift (H1 genannt). Achten Sie darauf, dass Sie sie in einer gut lesbaren Schrift und Schriftfarbe schreiben. Es ist wichtig, dass sich ihre Größe klar von allen anderen Texten abhebt.
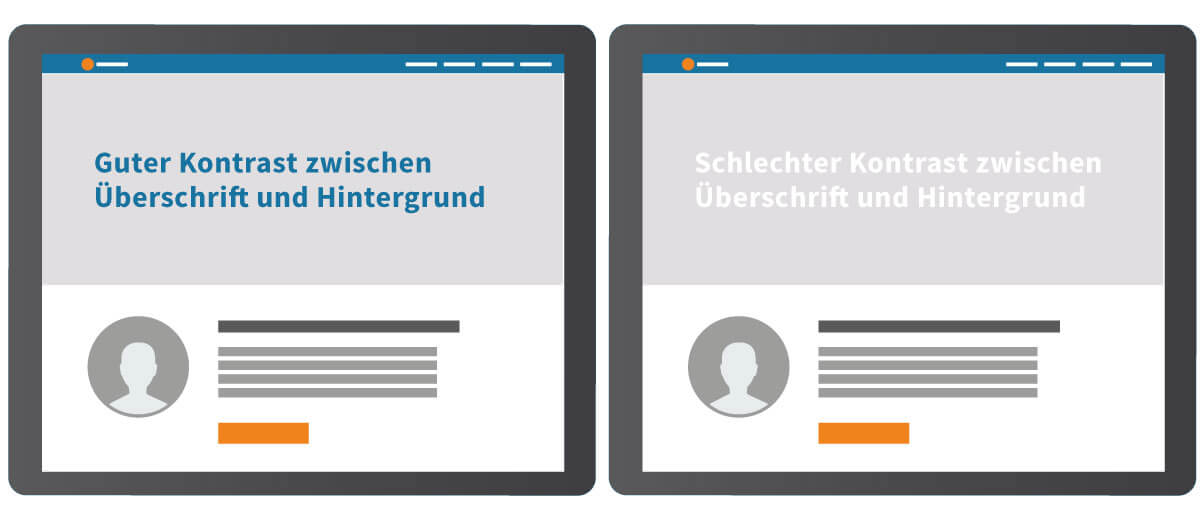
Ein guter Farbkontrast zum Hintergrund erleichtert ebenfalls das Lesen.

Links: Gut lesbarer Farbkontrast, rechts: wenig Kontrast
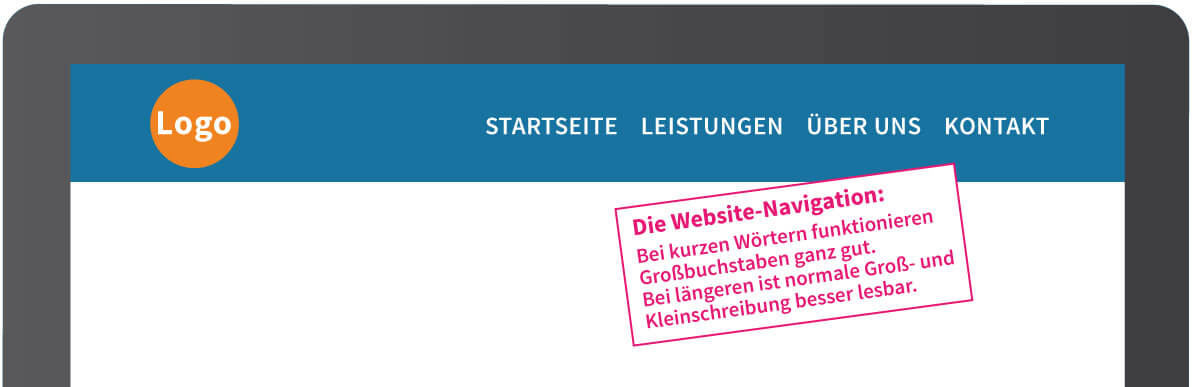
Wägen Sie bewusst ab, ob Sie Groß- und Kleinbuchstaben oder nur GROSSBUCHSTABEN verwenden. Bei langen Wörtern ist normale Groß- und Kleinschreibung besser zu lesen.
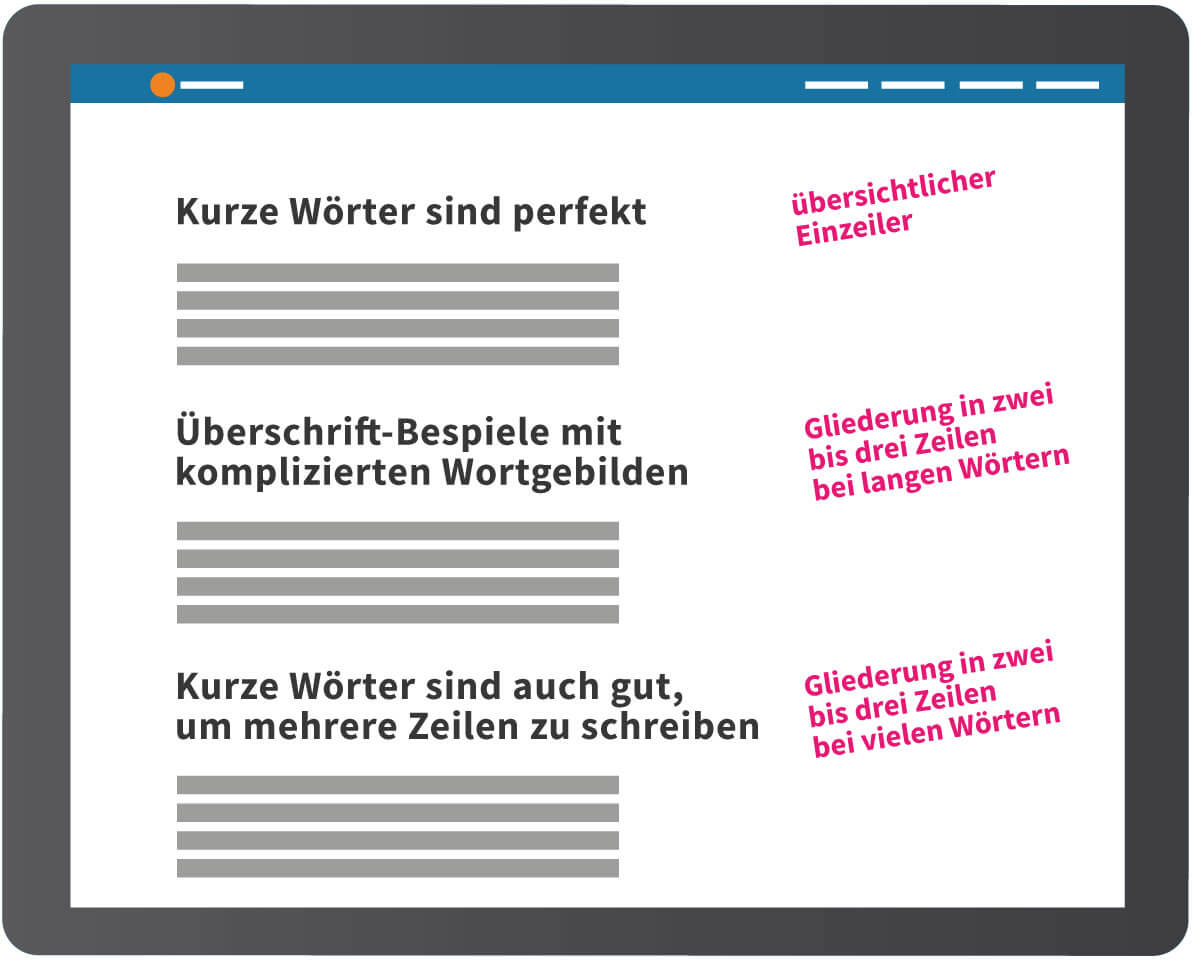
Achten Sie darauf, dass die Überschrift eine angenehme Länge hat.
- Eine kurze Überschrift mit kurzen Wörtern funktioniert perfekt als Einzeiler.
- Eine kurze Überschrift mit langen Wörtern stellen Sie besser in zwei bis maximal drei Zeilen dar.
- Eine lange Überschrift mit kurzen Wörtern gliedern Sie ebenfalls in zwei bis drei Zeilen. Vermeiden Sie mehr als drei Zeilen.
- Auf eine lange Überschrift mit langen Wörtern verzichten Sie lieber. Sie erschwert es Ihrem Leser, die wichtigen Informationen zu erfassen.
Wenn Sie wissen möchten, welche Textformatierung (auch für Überschriften) Ihnen hilft, mit Ihrer mobilen Website Kunden zu gewinnen, lesen Sie hier weiter.

So wirken unterschiedlich lange Überschriften auf Ihrer Internetseite
TIPP 2: Ihr Logo und die Webseiten Navigation
Am Kopf Ihrer Webseite zeigt Ihr Logo dem Besucher, mit wem er es hier zu tun hat.
Nutzen Sie am besten das Dateiformat SVG, um Ihr Logo bei jeder Bildschirmgröße scharf darzustellen. SVG ist ein Format für Vektorgrafiken. Das bedeutet, Sie können es ohne Qualitätsverlust vergrößern und verkleinern.
Das ist wichtig, weil auf verschieden großen (mobilen) Geräten wie Smartphone oder Tablet die Darstellungsgröße ständig wechselt.
Das SVG behält glatte und scharfe Konturen.
Gängig sind auch die Formate JPG oder PNG. Doch beide haben den Nachteil, dass sie das Logo als Pixelgrafik darstellen. Wenn Sie sie vergrößern oder verkleinern werden sie schnell unscharf.
Vektorgrafik und Pixelgrafik bei einem Logo
Noch ein wichtiger Tipp: Verlinken Sie Ihr Logo mit Ihrer Startseite (Homepage). Ihre Leser können darüber zur Startseite zurückgelangen – von jeder Unterseite Ihrer Webseite.
TIPP 3: Mit diesen Tipps wird Ihre Webseiten-Navigation leserfreundlich und gut bedienbar:
- Wählen Sie eine angenehm lesbare Schriftgröße und Schriftart.
- Achten Sie auf ausreichend Kontrast zum Hintergrund.
- Eine geringe Anzahl von Menüpunkten bietet eine gute Übersicht (maximal fünf bis sechs Punkte).
- Kurze aussagekräftige Namen für Menüpunkte, sagen Ihrem Kunden, welche Unterseiten sich dahinter verbergen.
Lesen Sie hier, warum bei einer Umfrage 78 % der Besucher die Navigationsleiste als wichtigsten ersten Anlaufpunkte auf Websites ansehen.

Navigation für eine übersichtliche Homepage
TIPP 4: Wie erreichen Sie eine gute optische Hierarchie für Ihren Text?
Teilen Sie Ihren Inhalt in kleine Häppchen zum Lesen auf und geben Sie jedem Sinnabschnitt eine Zwischenüberschrift.
Fällt Ihnen manchmal auf, dass Sie auf anderen Internetseiten nicht jedes Wort lesen? Sie springen von Absatz zu Absatz und lesen zuerst Überschriften und hervorgehobene Texte.
Genauso macht es Ihr Leser. Er »scannt« die Zwischenüberschriften und entscheidet dann, in welche Textabschnitte er tiefer eintaucht. Darum liest er zu lange Textabschnitte nicht. Er scrollt weiter und sucht den nächsten »Anker« für seine Augen.
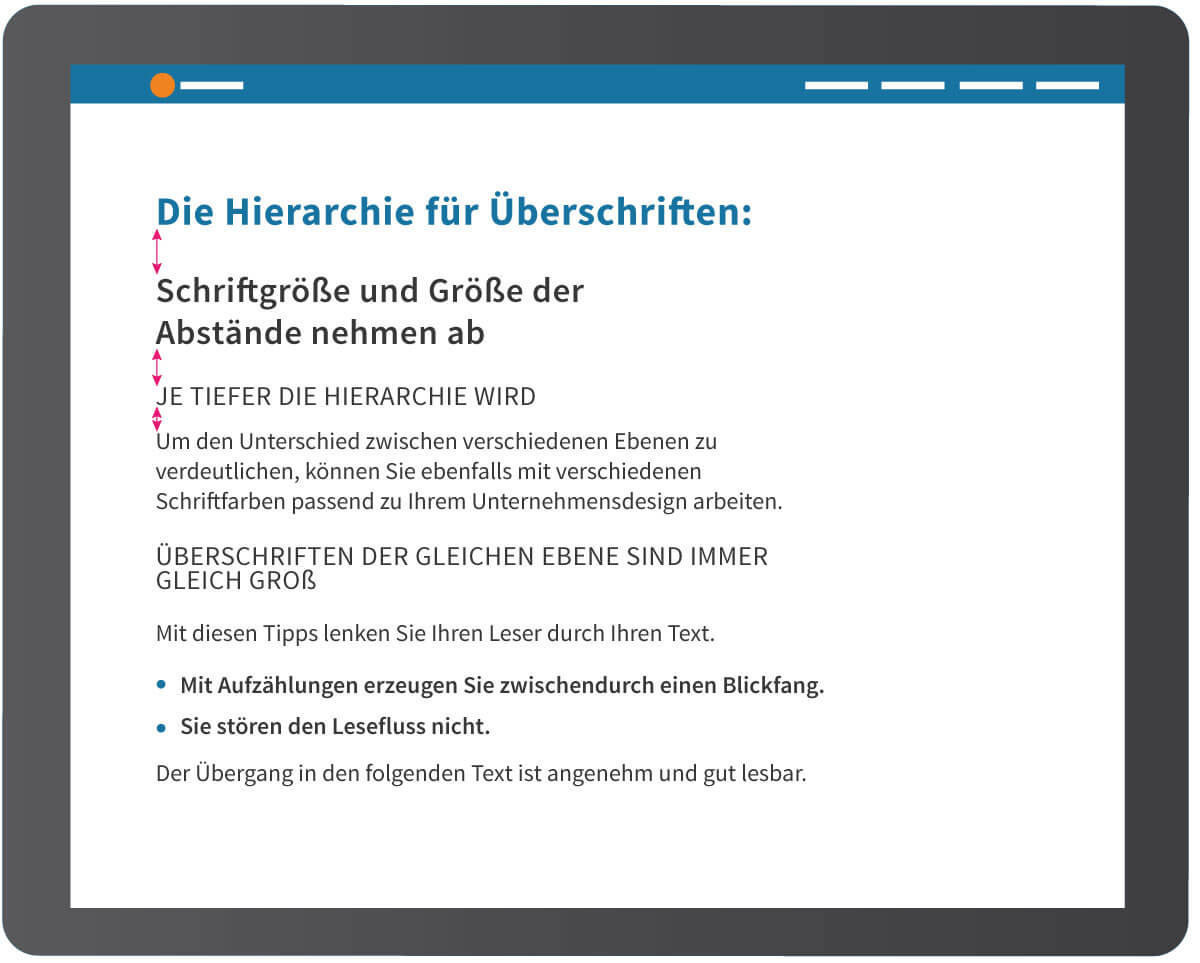
Wichtig ist vor allem, dass es zwischen Überschriften und dem normalen Text klare Unterschiede für das Auge gibt.
Sorgen Sie für einen klaren Kontrast zwischen den einzelnen Überschriften und zwischen Überschriften und dem normalen Text. Das erreichen Sie vor allem durch verschiedene Schriftgrößen. Mit unterschiedlichen Farben passend zu Ihrem Firmen Design heben Sie Überschriften und Links hervor.
Die Abstände in Ihren Texten lassen Sie dann von Ebene zu Ebene kleiner werden.
Das heißt:
- Die Hauptüberschrift hat nach unten viel Abstand zum nächsten Textelement.
- Die Unterüberschrift hat weniger Abstand nach unten.
- Die Abstände in normalen Textabsätzen oder in Aufzählungen sind noch etwas kleiner.
Das hilft Ihrem Leser, sich zu orientieren.
Wenn Sie Tipps brauchen, wie Sie die Texte für Ihre Startseite zielgerichtet aufbauen, schauen Sie sich diesen Artikel von Web Texterin Maria Horschig an.

Der Abstand in der Texthierarchie von oben nach unten kleiner
TIPP 5: So grenzen Sie die Abschnitte Ihrer übersichtlichen Homepage voneinander ab:
Zeiten Sie Ihrem Leser, wann ein neuer Abschnitt im Inhalt beginnt.
Gerade die Startseite lebt davon, dass die Inhalte Ihrer Webseite »angeteasert« werden. Sie liefern Ihrem Leser erste kleine Anreißertexte (sogenannte Teaser), die ihn gespannt machen und die ihn dann mit einem Link zu einer anderen Seite auf Ihrer Website führen.
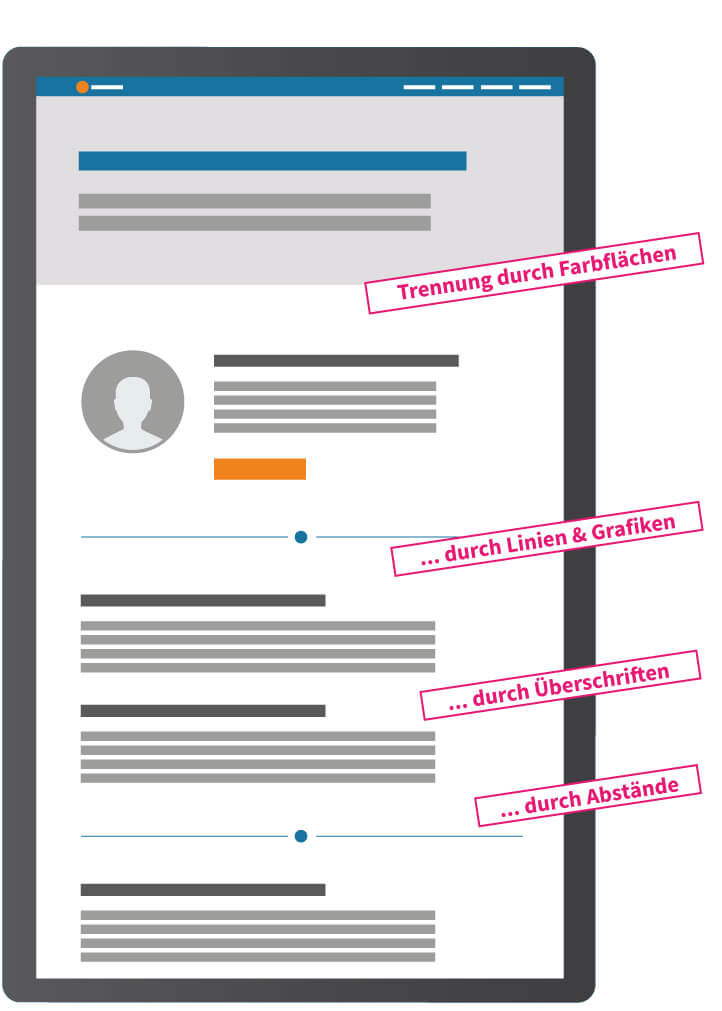
Es ist wichtig, das optisch klar wird, wann ein neuer Abschnitt beginnt. Achten Sie darauf, dass jeder Abschnitt sich vom nächsten abhebt.
Sie können sich Ihre Website wie ein leckeres, in verschiedene Bereiche aufgeteiltes Buffet vorstellen. Jeder dieser Bereiche hilft dabei, Ihren Website Besucher durch Ihre Seite zu führen.
- Hinterlegen Sie Ihre Inhalte mit unterschiedlichen Farbflächen. Nutzen Sie maximal drei bis vier verschiedene Farben, die zu Ihrem Firmen Design (Corporate Design) passen. Zwei Farben die sich abwechseln reichen ebenfalls aus (wie weiß und eine weitere Farbe).
- Trennen Sie sie durch Linien oder kleine Grafiken.
- Beginnen Sie jeden neuen Abschnitt mit einer Überschrift. Ihr Leser merkt schnell: Jede Überschrift leitet einen neuen Gedanken ein.
- Nutzen Sie hier Unterüberschriften. Sorgen Sie dafür, dass diese sich optisch gut vom Lesetext abheben.
- Verwenden Sie am oberen und unteren Rand größere Abstände als innerhalb der Abschnitte.

Farbflächen, Linien und Grafiken trennen einzelne Bereiche und sorgen für eine übersichtliche Homepage.
TIPP 6: Es gibt Abschnitte auf Ihrer Homepage, die „nur“ gelesen oder angeschaut werden.
Wie Texte, Aufzählungen, Bilder, Bildunterschriften und Videos.
Verzichten Sie an diesen Stellen auf alles, was Ihren Leser ablenkt.
Verwenden Sie hier neutrale Hintergründe und lassen Sie Ihre Inhalte fließen, ohne Ihren Website-Besucher beim Lesen zu stören. (Helfen Sie Ihrem Leser
- mit einer klaren Hierarchie in Ihren Texten. Gliedern Sie die Inhalte mit Überschrift, Unterüberschriften und beispielsweise Aufzählungen.)
- mit Website-Bildern, die Sie und Ihr Business professionell präsentieren.

Die 8 wichtigsten Punkte, warum Ihre Webseite verhindert, dass Ihr Business erfolgreich ist.
TIPP 7: Und es gibt die Bereiche, die gezielt auffordern und aktivieren.
Hier setzten Sie bewusst Calls-to-Action (Schaltflächen die zum Klicken auffordern) ein. Sie unterbrechen absichtlich den Lesefluss.
Ihr Leser weiß, »hier soll ich aktiv werden«, »hier soll ich auf xy klicken um mehr Informationen zu bekommen«.
Diese Link Buttons können Sie dezent animieren oder grafisch betonen, um sie auffordernder zu gestalten.
Innerhalb von Texten können Sie punktuell Textlinks zu anderen Seiten Ihrer Webseite setzen.

Ihre Webseite hat Bereiche, die der Leser anschaut und Bereiche, die ihn aktivieren.
Fazit: Liefern Sie klare optische Impulse, die Ihrem Leser auf Ihrer Homepage (Startseite) den Weg weisen.
Nutzen Sie den ersten Eindruck und betonen Sie die Hauptaussage mit einer Überschrift, die ins Auge fällt. Achten Sie darauf, dass sie gut lesbar ist.
Mit klaren Abschnitten zeigen Sie, wo neue Inhalte und Gedanken beginnen.
Der Leser kann jeden Abschnitt separat erfassen und verstehen. Er sieht genau, wo er klicken muss, um tiefer in Ihr Thema einzusteigen.
Wann immer Sie bereit sind, hier sind 4 Wege, wie ich Sie unterstützen kann:
Kennen Sie die 5 größten Gefahren, die Besucher Ihrer Webseite abschrecken – und bewirken, dass sie nicht mehr wiederkommen? Laden Sie sich meinen kostenfreien Report herunter.
Damit Besucher zu Kunden werden, müssen sie auf Ihrer Webseite 3 Dinge sehen: 1. „Hier bin ich richtig!“ 2. „Das kann ich tun, um mehr zu erfahren.“ 3. „Und das kann ich tun, um das Angebot zu nutzen.“ Wie Sie Ihnen diese 3 Dinge zeigen, erfahren Sie in meinem kostenfreien Webinar.
Sie wollen Ihre Webseite optimieren und sind unsicher was sinnvoll ist? Das ist ganz normal. Bei der eigenen Webseite ist jeder Business-Inhaber ein bisschen betriebsblind. Nutzen Sie meinen Webseitencheck und meinen frischen Blick als Expertin. Ich zeige Ihnen, was Sie konkret optimieren können, um mehr Kunden zu gewinnen.
Ich designe für Sie eine Webseite, die Kunden gewinnt. Eine Webseite, die Ihre Persönlichkeit zeigt und Vertrauen schafft. Damit Ihre Kunden sofort spüren, dass Sie bei Ihnen richtig sind und anfragen. Hier erfahren Sie Details zu meinem Webdesign-Angebot.